WP-Douban 使用教程
注:本插件仅作为学习研究使用。请合理使用插件,切勿恶意采集数据。
卸载插件会删除数据库数据,如果有自定义数据建议备份后再删除。
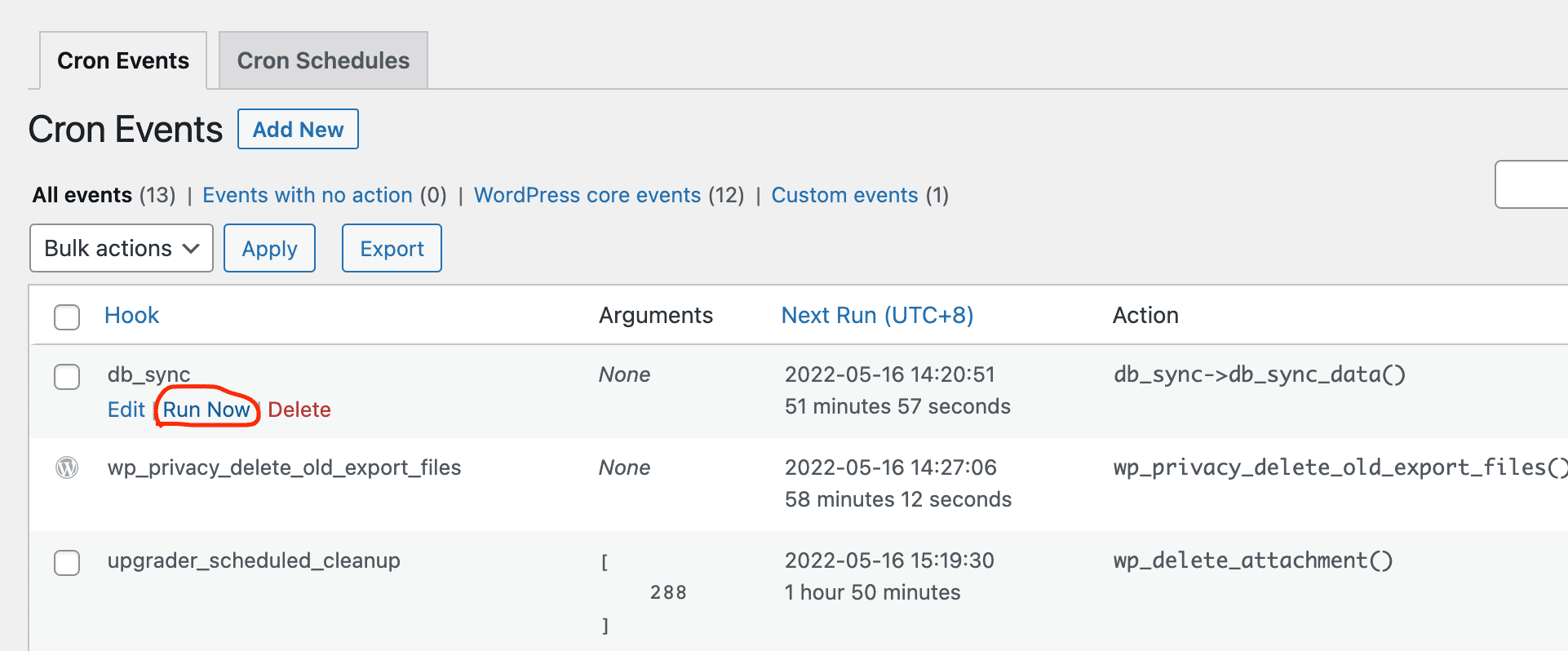
可能因为服务器时区问题同步任务无法立即执行,可下载插件WP Crontrol,手动执行db_sync 事务。

插件参数定义
豆瓣账号id 为豆瓣的数字账号ID,文章引入条目卡片无需配置豆瓣账号信息,如需展示看过列表则需要配置豆瓣账号。一般打开个人主页,url 中的数字即为豆瓣账号id。如设置过自定义账号,则在新窗口打开自己的头像,头像文件名中的数字就是自己的账号id。
如过要修改账号ID,建议删除插件重新安装,否则展示的标记数据会为多个账号的集合数据。
点击你的个人主页,URL类似为
https://www.douban.com/people/54529369/,54529369就是你的ID
插件支持五种条目类型,当需要设置类型均按照一下规则
music音乐movie电影game游戏book图书drama话剧
每页显示条目数量仅对标记列表生效,默认为70,可根据自身主题宽度进行调整。
自定义CSS
插件的CSS 颜色变量,插件配色CSS 变量设置,仅需在插件后台设置变量即可。
:root { --db-main-color: rgba(0, 87, 217); --db-hover-color: rgba(104, 156, 233, 1); }--db-main-color为菜单高亮色,--db-hover-color为鼠标悬浮色。
同步标记数据需要配置账号,配置账号后先禁用插件,再激活即可自动同步数据。
下载图片到本地
如开启该选项,则会把封面信息缓存到本地,首次加载的时候可能会消耗较长时间,图片只会下载一次,如需更新图片需删除文件夹下的对应文件,路径为网站根目录下douban_cahce。
不加载插件静态文件
如把css 和js 集成到自己的主题中可开启该选项,开启后插件不会加载自身的静态文件。
Top250
开启该选项则会定期同步豆瓣top250 清单,当条目在清单中时展示top250 标识。

注:开启后不会马上同步数据,需等待下次同步任务开启后执行,如需立即执行可通过禁用再激活插件的方式操作。
文章中引用豆瓣条目卡片
注:因为是直接在文字中插入DOM 结构,卡片的样式可能会受到主题文章内容样式影响。
直接在文章中粘贴豆瓣url 即可。注意,链接只会在文章详情页转换卡片,在首页和其他列表页不会转换。
支持电影、图书、音乐、游戏和话剧五种类型。
https://movie.douban.com/subject/35057107/

注:豆瓣条目移动端url 和PC 端url 并不相同,目前支持PC 端url。
文章中引用时间段内标记的内容
可通过短代码的方式,引入最近看过的条目。如有短评则会在卡片中展示短评,否则显示条目默认信息。

同一篇文章可插入多个列表,单列表仅支持一种类型。
type 为条目类型,start为开始时间,end为结束时间,可不设置结束时间,未设置结束时间则为开始时间到现在,时间格式为年-月-日,格式错误将无法正常加载数据。
type和start两个参数均为必须字段,参数请按照正确格式设置,错误设置将不会展示任何数据。
新增一个style参数,设置为list 的时候会按日期列表形式展示。

wpc type=movie start=2022-05-01 end=2022-05-22 style=list]新增一个status参数为标记状态,分为mark 想看,doing 在看和done 已看,不设置则展示为已看。
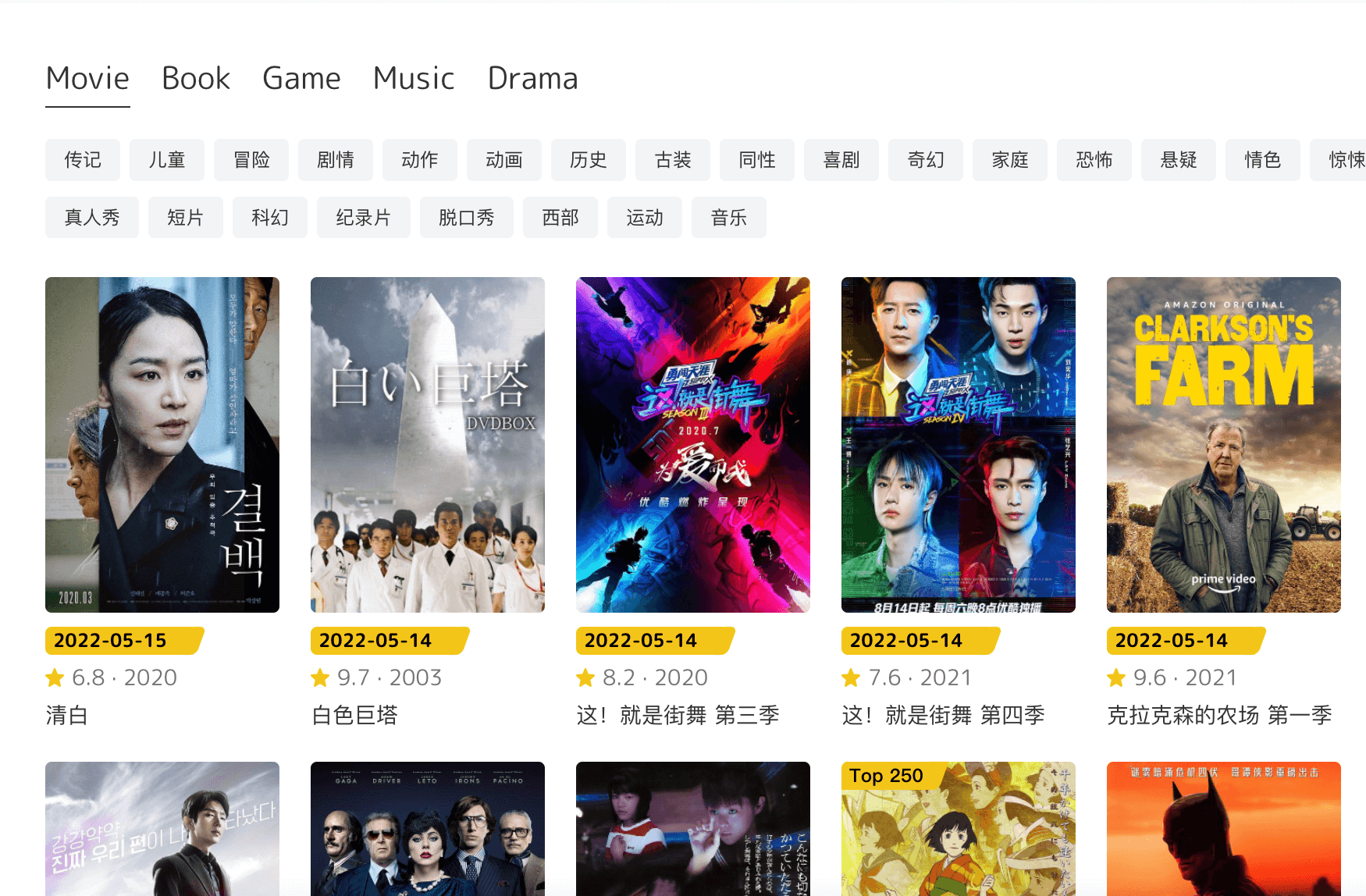
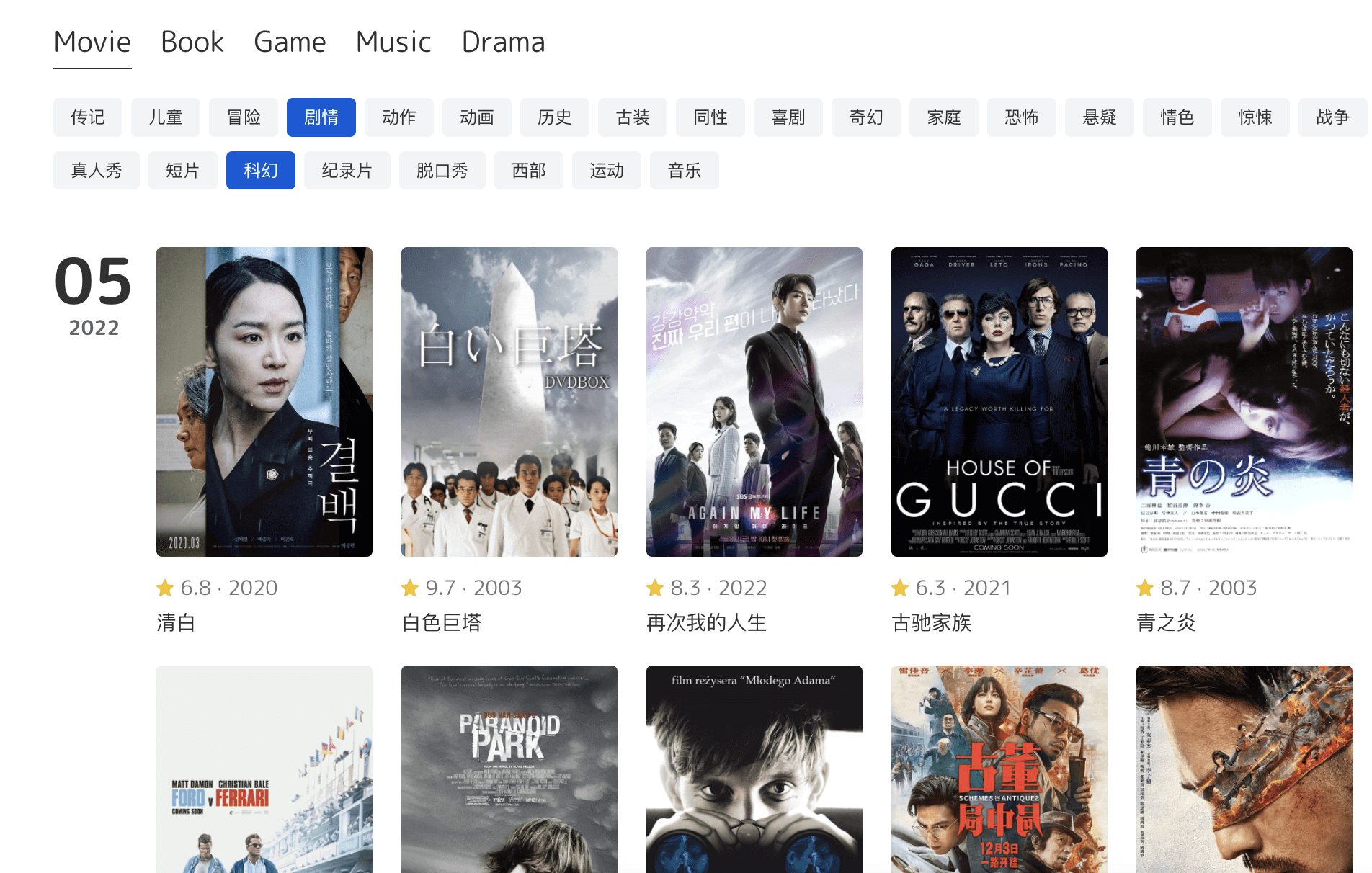
在页面中展示标记列表
同一页面仅可调用一次,多次调用会造成数据混乱。可同时传入多种类型,类型为movie 时会加载电影类型。当只有一种类型时不显示类型切换菜单。

短代码方式,多个类型用,隔开
想看
在看
看过
Rendered by WP-Douban 函数方式,参数为类型数组。
<?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie']); ?>增加一个按日期归档的展示方式

短代码方式,多个类型用,隔开
wpd types=movie,book style=card]函数方式,参数为类型数组。
<?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie'],'card'); ?>复制下列代码创建页面直接可用
<section class="db--container"><nav class="db--nav">
<div class="db--navItem JiEun current" data-type="movie">movie</div>
<div class="db--navItem JiEun" data-type="book">book</div>
<div class="db--navItem JiEun" data-type="music">music</div>
<div class="db--navItem JiEun" data-type="game">game</div>
<div class="db--navItem JiEun" data-type="drama">drama</div>
</nav>
<div class="db--genres u-hide"></div>
<div class="db--type">
<div class="db--typeItem" data-status="mark">想看</div>
<div class="db--typeItem" data-status="doing">在看</div>
<div class="db--typeItem is-active" data-status="done">看过</div>
</div>
<div class="db--list"></div>
<div class="block-more block-more__centered">
<div class="lds-ripple"></div>
</div>
<div class="db--copyright">Rendered by <a href="https://fatesinger.com/101005" target="_blank" rel="noopener">WP-Douban</a></div>
</section>列表按月份排列代码
<div class="layoutSingleColumn layoutSingleColumn--photos db--container">
<nav class="db--nav">
<div class="db--navItem JiEun current" data-type="movie">Movie</div>
<div class="db--navItem JiEun" data-type="book">Book</div>
<div class="db--navItem JiEun" data-type="game">Game</div>
<div class="db--navItem JiEun" data-type="music">Music</div>
<div class="db--navItem JiEun" data-type="drama">Drama</div>
</nav>
<div class="db--genres">
</div>
<div class="db--type">
<div class="db--typeItem" data-status="mark">想看</div>
<div class="db--typeItem" data-status="doing">在看</div>
<div class="db--typeItem is-active" data-status="done">看过</div>
</div>
<div class="db--list db--list__card">
</div>
<div class="block-more block-more__centered">
<div class="lds-ripple">
</div>
</div>
</div>























空空如也!