WordPress侧边栏[日期+古诗一言]-小工具[WP教程]
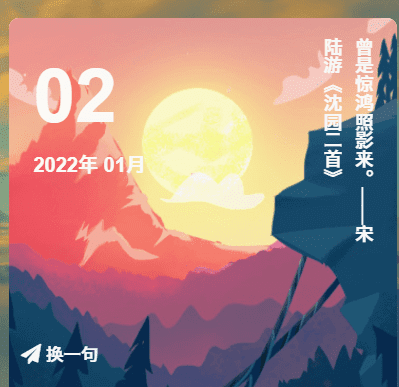
浏览图:
代码:
外观→小工具→HTML小组件
<style>
.wiiuii-suiji-main span{color:#fff}.wiiuii-suiji-main{background-size:cover;background-repeat:no-repeat;background-position:center center;cursor:pointer;height:320px;border-radius:var(--main-radius);position:relative}.wiiuii-suiji-header{display:flex;justify-content:space-between}.xingyu-dt-ty{padding:20px;display:flex;flex-direction:column}.xingyu-dt-day{font-size:60px;font-weight:700;color:#fff}.xingyu-sj-date{font-size:16px;font-weight:700;color:#fff}.xingyu-sjzt-ty{line-height:25px;height:200px;writing-mode:vertical-rl;padding:15px;color:#fff;font-size:15px}.xingyu-sj-qhbtn{position:absolute;bottom:30px;padding:10px}.xingyu-sj-qhbtn>span>i{font-size:16px}.xingyu-sj-qhbtn span:hover{color:#f44336}.xingyu-sjtitle-ty{position:absolute;bottom:0;text-align:center;left:0;right:0;bottom:0;padding:5px}
</style>
<div class="wiiuii-suiji-main">
<div class="wiiuii-suiji-header">
<div class="xingyu-dt-ty">
<span class="xingyu-dt-day wiiuiiDay"></span>
<p class="xingyu-sj-date">
<span class="wiiuiiYear"></span>
<span class="wiiuiiMonth"></span>
</p>
</div>
<div class="xingyu-sjzt-ty">
<span class="xingyu-yiyin"></span>
</div>
</div>
<div class="xingyu-sj-qhbtn">
<span id="xingyu-qh-btn"><i class="fa fa-paper-plane" aria-hidden="true"></i> 换一句</span>
</div>
<div class="xingyu-sjtitle-ty">
<span>——更多教程,关注八度目录——</span>
</div>
</div>
<script type="text/javascript" src="https://www.atbkw.cn/aotian/js/yiyin-img.js"></script>

























空空如也!